ok je prends note! Quand on parle de vectoriel c'est toujours en .pdf?
Il faut demander à celui qui te fait la découpe sous quel format vectoriel il le veut. (.ai .svg .eps .pdf etc...)
METHODE 1
Avec l'image ACDC, la taille est tout juste par rapport à la complexité et la finesse des détails pour avoir un bon tracé vectoriel.
Il faut juste d'abord avec n'importe quel logiciel de dessin avoir une image .png avec transparence des blancs.
C'est facile, et c'est du classique que tu dois connaitre.
@gwen l'a très bien rappelé :
- Sélection du noir (baguette magique sous PS)
- Copier la sélection
- Créer un nouveau document avec la sélection presse-papier (comme cela il sera exactement aux limites de ton image) avec fond transparent, et coller la sélection. Enregistrer en .png24
Tu auras ton .png où le blanc sera remplacé de la transparence.
Ensuite dans AI :
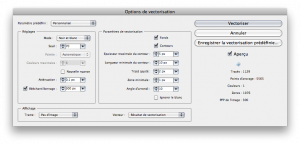
- Après avoir ouvert ton nouveau fichier .png avec la transparence, tu vas dans Objet > Vectoriser l'image > Créer et décomposer
- Tu vas ensuite dans tes calques crées et tu effaces tous tes calques blancs pour ne garder que le ou les calques vectoriels noir (ici avec ACDC tu n'as qu'un seul calque noir vectoriel à garder. Il est le dernier calque).
- Tu exportes dans le format vectoriel reconnu par la machine.
METHODE 2
Avec PS tu peux utiliser la méthode de
@gwen:
Avec l'image ACDC, la taille est tout juste par rapport à la complexité et la finesse des détails pour avoir un bon tracé vectoriel.
Il faut juste d'abord avec n'importe quel logiciel de dessin avoir une image .png avec transparence des blancs.
C'est facile, et c'est du classique que tu dois connaitre.
@gwen l'a très bien rappelé :
- Sélection du noir (baguette magique sous PS)
- Copier la sélection
- Créer un nouveau document avec la sélection presse-papier (comme cela il sera exactement aux limites de ton image) avec fond transparent, et coller la sélection.
- Sélectionner les pixels de l'image (clique droit sur l'icône de ton image de calque),
- Tracé > convertir en tracé (prendre la valeur la plus petite possible pour un max. de point et de détails, soit 0,5),
- Fichier > Exportation > Tracés vers Illustrator.
Et tu aura un fichier .ai qui rassemblera tous les calques vectoriels de ton image. Après tu auras du travail d'assemblage que tu n'a pas avec la première méthode.
METHODE 3
Pour les images très détaillés et très complexe il y a aussi la méthode de refaire directement le tracé à la main sous AI avec
InkScribe Tool (Là c'est de la haute couture mais qui va te demander beaucoup de temps). Mais si tu veux créer tes propres dessins et faire ensuite de l'assemblage c'est l'idéal car chaque création sera unique et réutilisable dans n'importe quel autre dessin vectoriel.
A toi de voir suivant la complexité des images.
Mais il est clair que plus ton image de départ sera grande et plus ton tracé sera de qualité et ton travail plus rapide et moins fastidieux.
Voici le vectoriel du ACDC en fichier .svg (réalisé avec la METHODE 1) :
https://1drv.ms/u/s!AjtEn8mzDfNkihAiPJv8GVQTBv71 Bonjour à vous tous, je suis nouveau sur le site et surtout je galère sur un projet! Je m'en remets à vos âmes d'experts pour pouvoir m'expliquer comment m'en sortir sur une image en exemple ci dessus. Ce n'est autre qu'un disque vinyle découpé. Le but pour moi est d'être en mesure de reproduire cet exemple parmis tant d'autres mais pour ce faire il faut que je produise le tracé des contours de découpe afin d'envoyer ces informations à une machine de découpe laser. Je sais vectoriser avec illustrator, par contre je ne sais pas bosser sur une image vectorisée. Dans la plupart des cas je travaille en .jpg ou .png et je vectorise en phase finale.
Bonjour à vous tous, je suis nouveau sur le site et surtout je galère sur un projet! Je m'en remets à vos âmes d'experts pour pouvoir m'expliquer comment m'en sortir sur une image en exemple ci dessus. Ce n'est autre qu'un disque vinyle découpé. Le but pour moi est d'être en mesure de reproduire cet exemple parmis tant d'autres mais pour ce faire il faut que je produise le tracé des contours de découpe afin d'envoyer ces informations à une machine de découpe laser. Je sais vectoriser avec illustrator, par contre je ne sais pas bosser sur une image vectorisée. Dans la plupart des cas je travaille en .jpg ou .png et je vectorise en phase finale.